Vor wenigen Jahren wurden viele Web-Seiten noch für eine bestimmte Auflösung „optimiert“. Diese Zeiten sind seit dem Siegeszug der mobilen Geräte, wie Tablets und Smartphones vorbei. Web-Seiten werden heute grundsätzlich „responsive“ gestaltet. Eine Web-Seite wird „responsive“ genannt, wenn die Seitenelemente wie Texte, Textblöcke und Bilder sich an kleine Display-Größen anpassen, ohne dass die Inhalte einfach nur kleiner werden.

Bei einem verkleinertem Display-Bereich gelten dabei folgende Regeln für die Inhalte:
- Die Schriftgröße skaliert nicht oder nur in geringem Maße.
- Der Inhalt ist in Blöcken strukturiert, die schmaler und höher werden.
- Inhaltsblöcke, die horizontal nebeneinander stehen, ordnen sich vertikal untereinander an, bevor sie zu schmal werden.
- Es wird grundsätzlich der Scroll-Balken (Bildlaufleiste) für die vertikale Scroll-Bewegung vermieden.
Zum Glück sind damit die Zeiten weitestgehend vorbei, in denen die Zoom-Funktion des Smartphone in der Art einer Lupe benutzt werden musste, um eine auf dem Smartphone zusammengeschrumpfte Seite überhaupt lesen zu können.
Responsive App Design
Auch wenn die Begriffe „Web-Anwendung“ und „Web-App“ (App = engl. Applikation, also Anwendung) sprachlich die gleiche Bedeutung haben, verwendet man den Begriff „Web-Apps“ oft dann, wenn die Anwendung hauptsächlich für die Nutzung mit dem Smartphone entwickelt wurde.
Wie sieht die Situation aktuell bei Web-Anwendungen und Web-Apps aus, wenn sie auf einem Smartphone oder einem Tablet benutzt werden? Ähnlich wie bei Web-Seiten, reagieren hier die Anwendungen oft gerade mal durch die Vergrößerung der Seitenelemente oder der Zwischenräume auf ein größeres Display. Ein echtes Gefühl der Anpassung an den verfügbaren Platz kommt so nicht auf.


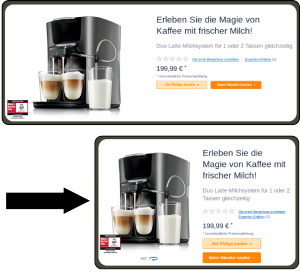
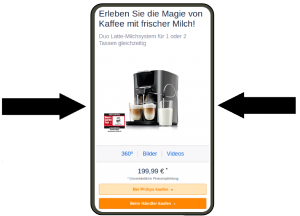
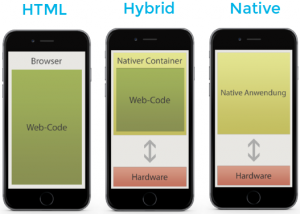
Dabei lässt sich das Vorgehen bei der responsive Gestaltung von Web-Seiten gerade auf hybride Apps hervorragend übertragen. „Hybrid“ wird eine responsive Web-App genannt, wenn sie durch einen nativen Rahmen (der auch die Nutzung von Kamera und Sensoren ermöglicht) auch in den App-Stores veröffentlich werden kann. Die Bilder mit der Kaffeemaschine zeigen eine gelungene Produktpräsentation aus einem Online-Shop für drei verschieden breite Geräte.
Wenn Sie für Ihre Kunden Apps anbieten wollen, können Sie diese für Android, iOS oder Windows entwickeln (lassen) oder plattformunabhängig. Die Entwicklung für eine Plattform nennt man „native“ Entwicklung. Die native Entwicklung bietet sich für rechen- und grafikintensive Anwendungen, wie Spiele an, da die Rechenleistung des mobilen Endgeräts mitgenutzt werden kann.
Kostengünstige hybride Apps
Bei typischen eCommerce-Anwendungen, wie Shop- oder Buchungssystemen dagegen, kommt es auf die Übermittlung aktueller Daten und das Erreichen der Kunden auf Ihrem individuellen Gerät an. Hier kann die Entwicklung einer auf den App-Betrieb optimierten Web-Anwendung, vor allem in der Wartung, wesentlich günstiger sein. Die plattformunabhängige Entwicklung einer Web-App nutzt Web-Technologien (mit den Web-Standards HTML, CSS und JavaScript). Die Einbettung der Web-Anwendung in einen nativen Rahmen für die Installation in die App-Stores reicht aus, um die unterschiedlichen Plattformen zu bedienen. Änderungen an der Anwendung müssen dagegen nur einmal und nicht je Plattform erfolgen.
Die Entwicklung hybrider Apps mit einer Web-Anwendung im Kern (Bild in der Mitte) ist günstiger, da Sie mit einer Lösung mehr Kunden erreichen. Denn so kann ihr App-Angebot durch Desktop-Browser im Internet genutzt werden, wie auch als hybride App für Android, iOS und weitere Betriebssysteme. Verfügen Sie über eine Entwicklungsabteilung mit Web-Entwicklern, können Sie die Wartung der responsive web-App sogar selbst übernehmen, ohne in die Details der Entwicklung für mobile Geräte einsteigen zu müssen. Die Verwendung von Produkten wie z. B. rAPPit, welche die Grundfunktionen für die App-Entwicklung bereits bieten, ermöglicht den schnellen Einstieg in die Entwicklung geräteunabhängiger responsive Anwendungen.









Eine Antwort
Responsive Design ist sicherlich ein „Must Have“. Allerdings ist es wichtig, eine für Mobilgeräte geeignete Anzeige der Webinhalte zu haben, ansonsten wird man bei Google „downrated“!