 Am Anfang sah die geplante Umstellung der Wissensdatenbank von lambertschuster.de auf das moderne „Responsive Webdesign“ ganz einfach aus. Am Ende musste ich erfahren, dass das Redesign meiner Webseite auf ein Responsive Webdesign zu einem größeren Projekt ausgeufert war.
Am Anfang sah die geplante Umstellung der Wissensdatenbank von lambertschuster.de auf das moderne „Responsive Webdesign“ ganz einfach aus. Am Ende musste ich erfahren, dass das Redesign meiner Webseite auf ein Responsive Webdesign zu einem größeren Projekt ausgeufert war.
Warum ein Responsive Webdesign?
Seit Entstehung der Wissensdatenbank auf lambertschuster.de im Mai 2010 erfreut sich die Webseite einer kontinuierlich zunehmenden Leserschaft. In Fachkreisen von Unternehmern und Existenzgründern ist die Wissensdatenbank deutschlandweit bekannt und beliebt. Einerseits ist die Anzahl der Beiträge kontinuierlich gewachsen und andererseits hat die Qualität der Beiträge laufend zugenommen. Die Wissensdatenbank hat sich zu einem begehrten „Nachschlagewerk“ für Unternehmer entwickelt.
Im Internet hat sich in den letzten Jahren viel getan. Die Browser-Technologie ist anspruchsvoller geworden. Und vor allem geht der Trend zu mobilen Endgeräten, also Smartphones und Tablets. 20 Prozent der Besucher von lambertschuster.de greifen mobil auf meine Seite zu, übrigens mit Schwerpunkt Handy. Damit meine Beiträge und meine Seite auf den Geräten gut lesbar sind, wird ein Responsive Webdesign vorausgesetzt.
Responsive Webdesign – was ist das?
Das Responsive Webdesign geht davon aus, dass sich die Webseite technisch und gestalterisch automatisch an die Eigenschaft des jeweiligen Gerätes anpasst. Unabhängig vom jeweiligen Endgerät (Desktop, Mobile, Tablet) oder Browser muss die Seite, müssen alle Beiträge gut lesbar sein. Ein Responsive Webdesign sorgt  dafür, dass Texte, Schriften und Bilder sich an das jeweilige Endgerät anpassen und damit bei jeder Größe des Endgerätes gut lesbar bleiben. So hat ein Laptop-Bildschirm eine andere Breite und Auflösung als ein Smartphone, ein geöffnetes Fenster ist mal schmal, mal breit.
dafür, dass Texte, Schriften und Bilder sich an das jeweilige Endgerät anpassen und damit bei jeder Größe des Endgerätes gut lesbar bleiben. So hat ein Laptop-Bildschirm eine andere Breite und Auflösung als ein Smartphone, ein geöffnetes Fenster ist mal schmal, mal breit.
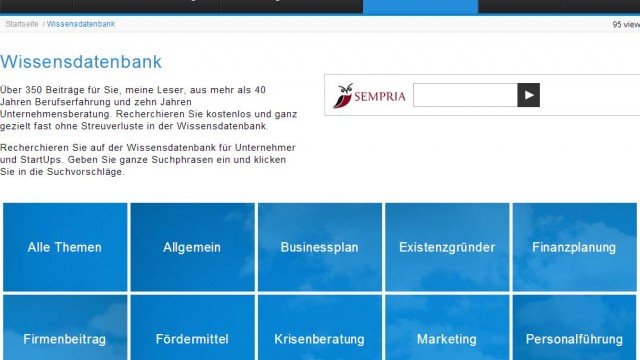
lambertschuster.de im Responsive Webdesign
Probieren Sie es aus. Wenn Sie Ihr Browserfenster schmaler oder breiter machen, werden Sie sehen, wie sich die Webseite von lambertschuster.de anpasst und zwar so, dass das Lesen der Texte immer angenehm bleibt. Das besorgt das Responsive Webdesign.
Umstellung von lambertschuster.de auf Responsive Webdesign
Am Anfang sah alles ganz einfach aus. Unter WordPress gibt es mittlerweile eine riesengroße Auswahl von Templates (Vorlagen) mit automatischer Fähigkeit eines Responsive Webdesigns. Man muss also nur ein schönes Template aussuchen, 60,00 $ dafür überweisen und schon ist das Responsive Webdesign fertig. Na ja, sagen wir fast! Immerhin hat die Webseite lambertschuster.de derzeit 27 Seiten und rund 365 Beiträge. Und die haben es in sich!
Mit dem Design fängt es an
Am Anfang stehen die Architektur und das Designe. Es folgen Schrifttyp, Schriftfarbe, Überschriften, Zeilenabstände und Absatzabstände, übrigens auch in Aufzählungen, Tabellen sowie über, neben und unter Bildern. Bei dieser Gelegenheit: Gefällt es Ihnen? Nein? Dann sagen Sie es mir bitte. Wir haben uns sehr bemüht, Ihnen mit dem Responsive Webdesign ein angenehmes Schriftbild zu bieten.
Die Sidebar in dem neuen Design bietet viele Möglichkeiten
Betrachten Sie einmal die rechte Sidebar. Finden Sie genau die Unterstützung bei der Navigation, die Sie erwarten? Es sollte so sein:
- Das Kontaktfeld muss ganz oben stehen. Immerhin will ich über meine Webseite auch an Aufträge kommen (Inbound Marketing).
- Dann folgt das SEMPRIA-Suchfeld. Probieren Sie diese einzigartige semantische Suche einmal aus. Eine solche Suchfunktion finden Sie auf sonst keiner Webseite.
- Die Themen (Kategorien) der Wissensdatenbank erleichtern die Übersicht beim Stöbern in der Wissensdatenbank.
- Nun kommt ein besonderes Schmankerl. Probieren Sie es einfach aus. Sie finden
- die beliebtesten Beiträge,
- die neuesten Beiträge und
- aktuelle Kommentare.
- Neu ist, dass jeder Beitrag als Wiedererkennung mit einem Bild versehen ist. Trifft das ihren Geschmack?
 Kopf-und Fußzeile auf lambertschuster.de im Responsive Design
Kopf-und Fußzeile auf lambertschuster.de im Responsive Design
- Die Kopfzeile mit Hauptnavigation wurde übernommen. Die Drop-Down-Menüs unter den Menüpunkten sind jetzt benutzerfreundlicher und horizontal angeordnet. Mit dem Responsive Webdesign bleibt beim Scrollen der Seite die Navigationsleiste (Desktop-Version) erhalten und kann vom User immer angeklickt werden, auch wenn er sich am Ende der Seite befindet.
- Die Fußzeile ist allerdings noch nicht fertig. Da herrscht noch Handlungsbedarf!
- Besonders schön sind mit dem Responsive Webdesign die Social-MediaButtons am Rand links und rechts gelungen. Bitte liken, tweeten oder posten Sie meine Beiträge, wenn Sie ihnen gefallen haben.
Knackpunkte bei der Umstellung auf das Responsive Webdesign
All das klingt einfach. War es aber nicht! Tausend Details sind bei der Umstellung einer großen Webseite mit über 400, zum Teil recht umfangreichen, Seiten auf ein Responsive Webdesign zu beachten – sowohl beim Design als auch bei der Programmierung. Alle Funktionen sollten uneingeschränkt übernommen werden.
- Ganz vorn stehen fehlerfreie Verlinkungen. Da müssen mehr als 600 interne und 400 externe Links fehlerfrei verwaltet werden.
- Die Title-Attribute (das title-Attribut bietet die Möglichkeit, dem Nutzer (tiefergehende) Informationen bezüglich eines Bildes oder eines Links zu geben) müssen richtig übernommen werden, um die Usability von Links und Bildern zu erhöhen.
- 404-Errors („Toter Link“) straft Google ab. Nicht mehr benutzte URL-Adressen müssen über so genannte 301-Redirects auf eine gültige URL-Adresse umgeleitet werden.
- Alle Bilder und Videos müssen automatisch die Anforderungen des jeweiligen Endgerätes, und zwar Größe und Bildschirmauflösung, erfüllen.
- Die Ladezeit einer Seite muss auch beim Responsive Webdesign optimiert sein. Immerhin ist der Nutzer nicht bereit, mehr als zwei Sekunden auf den Aufbau einer Webseite zu warten.
- Die Zähler der Views (Seitenaufrufe rechts oben) und der Social-Media-Klicks müssen stimmen.
- Nicht zu vergessen die Suchmaschinenoptimierung SEO. Bei den 200 bis 300 Kriterien, welche Google wertet, aber geheim hält, kann nie mit Sicherheit vorhergesagt werden, ob sich die Umstellung auf das Responsive Webdesign Google-freundlich oder Google-schädlich auswirkt.
- … und noch vieles mehr gilt es bei der Umstellung auf das Responsive Webdesign zu beachten.
Das Responsive Webdesign von lambertschuster.de ist gelungen
Es hat gedauert und viel Energie gekostet. Doch der Umstieg der bewährten Webseite von lambertschuster.de auf das Responsive Webdesign ist gelungen.
Ich danke der Agentur BRANDIDEE aus Gummersbach (Lars Strempel und Mike Scholtis) sowie David Schneider von Bytecorps® Programmierung aus Reichshof für die Umsicht und große Geduld, welche die Beteiligten bei diesem umfangreichen Vorhaben mit mir, einem sehr kritischen Partner, aufgebracht haben. Ich freue mich, wenn Ihnen meine Seite mit dem neuen Responsive Webdesign gefällt und noch mehr Leser auf meine Seite kommen und bleiben, weil sie die Informationen finden, die sie suchen und ich ihnen ein angenehmes Lesegefühl auf allen Geräten bieten kann.
Verwandte Artikel:
Wie ich den BDU toppe – Spannende Erkenntnisse zur Suchmaschinenoptimierung
Wissensdatenbank für Unternehmer und StartUp – jetzt mit semantischer Suche
Webseite: … jetzt können Sie Artikel direkt drucken
Ranking Faktoren bei Google für Keywords, Backlinks, Shares und Tweets
SEO Content: Einen SEO Text gut und wirkungsvoll schreiben
Neue Rekordmarke: mit SEO, Keyword, Traffik, Impressions und Klicks
(Fotos: Fotolia © monicaodo | © kbuntu | © XtravaganT | © so47 | © Wikipedia | Lambert Schuster)
Keyword: Responsive Webdesign
URL: webdesign-responsive
Meta Desrciption:
Responsive Webdesign ermöglicht die automatische Anpassung der Webseite an die Eigenschaften des jeweiligen Endgerätes wie Desktop, Mobil oder Tablets.

![Entwicklung der Seitenaufrufe (Views) [pro Monat] für die Website von lambertschuster.de im Zeitraum von September 2010 bis März 2014 Entwicklung der Seitenaufrufe (Views) [pro Monat] für die Website von lambertschuster.de im Zeitraum von September 2010 bis März 2014](https://lambertschuster.de/wp-content/uploads/2014/06/Seitenaufrufe-03-14-640x360.jpg)